The “How-to” page is where you will find all sorts of helpful information about your new website.
How-To Table of Contents
Pages
- From the Dashboard left-side menu, click ‘Pages’ (This will allow you to view all Pages that are currently built.)
- If you want to build a new page, select ‘Add New’
- On new pages ‘Enter title here’. Upon saving the draft or publishing the page a URL will be auto-generated based upon what is entered into the “Enter Title” field. To change, click the Edit button that appears under field.
- If applicable, set the parent page under Page Attributes (in the right column.) This will set the url structure but NOT the visual display of subpages in the site navigation. You will need to add these in Menus (see below.)
- Under ‘Additional Page Content‘ you can add the Title (this will override the page name and be the page h1) and Header image (this will override the default header image.)
- Enter content into wysiwyg editor (instructions below). Most of your pages will use the page blocks to layout content.
- Enter SEO information in the Yoast SEO settings. (You will need to add a Meta Title/Meta Description.)
- Select any page blocks to join to the page by clicking name in the left window of Page Blocks box. Anything on the right will appear on the front end. (See Page Blocks section for details on how to build Page Blocks.)
- Click and drag to reorder. Click (-) to remove from page.
- Note: Page blocks need to be created before they can be joined to the page.
- Save as Draft, Publish (or Update to save edits) the page block to save it.
- Remember, published page blocks will not be visible on a page until it has be Joined to that page.
Content Editor (WYSIWYG)
- Type content directly into the wysiwyg editor or copy/paste from word processor with ease.
- When copying/pasting, ALWAYS use the ‘clear formatting’ button (small eraser icon) after pasting, and/or ‘paste as plain text’ (T on clipboard icon) before pasting.
- Use special characters button (Ω) to replace any special characters from pasted content. If not, the coding may be different.
- To add a horizontal line across the content space click on the ‘horizontal line’ icon (—).
Font Styles
- Different font and header styles are preloaded in the (Paragraph) drop-down menu and are labeled (Header 1, Header 2, etc.) Please see the Content Styles page for reference to your site’s font styles.
- Highlight the text and then select the desired font style
- Add ‘Intro‘ text styling by highlighting text and going to Format > Formats > Intro.
- To make bullet list dots into checkmarks, select copy and then go to Format > Formats > Checkmarks.
Block Quotes (in Content Editor)
- Highlight text to be put into block quotes.
- Select block quote button (“) next to the Italics.
Links and Buttons
- Highlight the word/s which you want to create as a link and clicking on the insert/edit link icon.
- Enter the destination URL directly into the field or performing search by beginning to type in the internal page or post you want to link to.
- For internal links, you can also insert the page url after your domain name. IE: www.website.com/about would be: ( /about). Click the blue arrow ‘Apply’ button.
- For external links, insert the entire url (https://www.website.com). To open external links (or anything else) in a new tab click on the ‘gear’ icon to get more link options. In the popup window click “Open in a New Tab”. Click the blue arrow ‘Apply’ button.
- For telephone “click to call” functionality add “tel:” followed by the phone number (tel:8885551234).
- For email links add “mailto:” followed by the email address (mailto:[email protected])
- To break a link, click on the link and then click the ‘Remove Link’ button (broken chain icon).
- To make a link into a button, highlight the link and in the Format > Formats select ‘button/ button reverse/ text button’.
Inline Images
- To add an inline image (most likely used within Blog Posts), place your cursor on the area where the image should appear, and click ‘Add Media‘ button above wysiwyg.
- Select image or search using field in top right corner, select it, then click blue ‘Insert Into Page‘ button.
- You can also Upload a new file from your computer. Note: Images should be edited and cropped to the correct pixel dimensions before uploading. Jpgs and Pngs should be 72dpi. To keep page load times low we generally recommend that images be less than 250mb.
- Once the image is in place, click on image to reveal edit toolbar. Choose an alignment and click on the ‘edit’ pencil icon to control other setting such as link options.
SEO Settings
- Yoast SEO tab will automatically pull the page name and beginning content on the page as your Meta Title and Descriptions. Overriding these will allow you to control what text (and keywords) search engines will see here.
- Enter Title tags (max. 70 characters)
- Enter Meta Description (max. 140 characters)
- Social tab – These fields can be used to custom set the information that will display on social media when the page, post, etc is shared on social media. Mostly used for any pages, post, resources that will be shared on social media.
- Enter Title
- Enter Description
- Upload Image
Page Attributes
Underneath the publishing tools at the top right is Page Attributes. This is where you can assign a page to a parent page.
- If you assign a page to a parent page it will change the url structure of the page.
- If ‘new page’ is assigned to ‘old page’, its url will change to old-page/new-page
- You can set the order of pages in the visual navigation in Appearance > Menus. (directions below)
Page Blocks
Page Blocks are created separately from pages, and then joined to the desired page(s). They do not appear on your site unless they are assigned to a page. You can either assign pages from the page block backend, or, from the page backend you can join created page blocks.
All Page Blocks
- To view/edit existing page blocks, in the dashboard left menu, click Page Blocks/All Page Blocks. This will allow you to view all Page Blocks that are currently built.
- From a page, you can also click on the “Edit” red button that appears in the upper right corner of each page block (you must be logged into WordPress) to edit that specific block.
- Existing page blocks can be “Cloned” or “Copied to a New Draft” but you MUST rename and change the joined pages or duplicates will appear on those pages.
- Page blocks may be used on multiple pages exactly as they are created (you may consider naming these starting with “Global”). Keep in mind that any edits made to this page block will be reflected across all occurrences of this block.
Add New
-
- To create new page blocks, in the dashboard left menu, click Page Blocks > Add New. You can also click “Add New” from the top of the All Page Blocks view.
- “Enter title here”
- Note: unlike page titles, this title is not associated with SEO in anyway.
- You will want to name it intuitively, such as starting with the name of the page this block will be joined to, followed by the block layout, and perhaps the beginning content of the block. This will make it easier to find to edit later. Example: “About – 5050 Our History”
- Select your desired Layout: Columns, Blog Feed, Logo Collections, Locations, Team, Instagram
- Follow more detailed instructions on Page Blocks Layout Options page for each specific layout option.
- Join this page block to specific page(s) here. Note: This page block will appear at the bottom of that page. If needed, you will have to go to back of the page to rearrange the order of the blocks.
- Save as Draft, Publish (or Update to save an edit) the page block to save it. Remember, even published page blocks will not be visible on a page until it has be Joined to that page.
Page Block Layout Options
Custom Post Types:
FAQ
- In left menu, click FAQ (This will allow you to view a listing of all created faqs.)
- To add a new FAQ, go to FAQ > Add New (you can also do this from the All page.)
- On the new FAQ, name the item with the question and then repeat it in the Question field
- In the wysiwyg, enter the answer. You have full editor stylings here.
- Publish, Update or Save as a Draft.
Locations
The Location landing page (archive page) does require a separate basic page. The content on that page is editable like any other basic page but will automatically pull in the map and locations listings below the page content. You can also add sidebar widgets to this page, the widget area already exists so you just need to create new a OMS Widget and join it to the area in the Appearance Widgets tab.
Within the Settings tab within Locations you can edit the ‘Global Detail Content‘ that appear on right side of the location detail pages under the phone number and address.
- In left menu, click Location (This will allow you to view a listing of all created locations.)
- Locations also has a Category taxonomy that can be used for filtering by state/region.
- To add a new course, go to Location > Add New (you can also do this from the All page.)
- On the new Location detail page, name the location
- On the right hand side, select and relevant Categories.
- Enter any content in the wysiwyg that you want to appear under the map n the detail page.
- Under Location Data add an needed details:
- Title – will override the page name.
- Header Image – will override the default image
- Hero CTA –
- Map – input address
- Location Address – Input visual display of address.
- Phone – input phone number
- Location Meta – include any Phone or Fax numbers or emails addresses as needed.
- Join any team members for this location
- Join any additional page blocks that may be needed.
- Set any Yoast SEO meta information as you would on a basic page.
- Publish, Update or Save as a Draft.
Posts (blog)
These are built very similar to pages, but have a slightly different layout and required fields.
- In left menu, click Posts (This will allow you to view a listing of all created course.)
- Posts also has a Categories taxonomy that can be used for filtering the blog. Each post should be assigned to the relevant categories. Select relevant Categories in the right column. New categories can be added here.
- To add a new posts, go to Posts > Add New (you can also do this from the All page.)
- Add a Featured Image, be sure to use the recommended size so that all images will appear consistently on the landing page. This image will appear on the landing page cards, blog page blocks, and large at the top of the blog detail pages.
- On the new Post detail page, name the course (this will feed to the landing page and blog page block).
- Enter blog content in the wysiwyg.
- Under Additional Page Content, you can overrider the page name with the Title field and enter a header image for the detail page.
- Enter an Excerpt if you want specific content, different than the blog starting content to appear on the landing page cards.
- Note: Page Blocks are not applicable to the blog.
- Set any Yoast SEO meta information as you would on a basic page.
- Publish, Update or Save as a Draft.
- In the Visibility tab of the post to Sticky, this will make this post appear at the top of the blog feed.
- Under Published you can change the date to post date or schedule ahead when this post will appear.
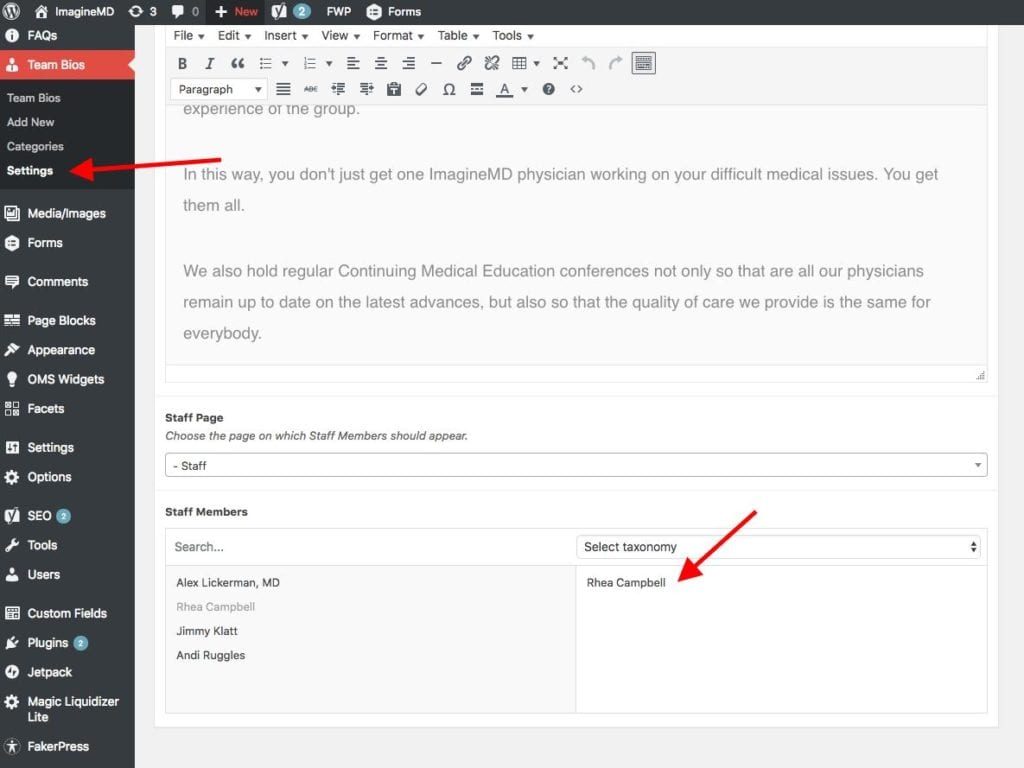
Team Bios
The team landing page (archive page) does not require a separate basic page. The content on that page is editable in the Settings tab within the Team Bio section on the left dashboard menu. You can edit the h1, header image, and page content there. The bios will automatically load to the page. You can also add sidebar widgets to this page, the widget area already exists so you just need to create new a OMS Widget and join it to the area in the Appearance Widgets tab.
There is also now a Staff landing page, which is a basic page, set to load in any team bios listed within the Team Bios Settings tab. You will still need to edit the page content for the Staff landing page as if it were a basic page.
- In left menu, click Team Bios (This will allow you to view all existing bios.)
- To add a new bio, go to Team Bios > Add New (you can also do this from the All page.)
- Name the Bio detail page with the Persons Name (this will feed to the team page block)
- Add a Bio Image from the media library. (You can also upload a new image here.)
- Enter title in the Message field.
- Enter relevant Details which will appear styled at the top of the page.
- Enter wysiwyg content in the left and right columns.
- In Additional Page Content enter Header Image to overwrite the default page header image.
- If needed, just any additional page blocks (such as blog posts) you’d like to display.
- Set any specific Yoast SEO meta information as you would on a basic page.
- Publish, Update, or Save as a Draft.
Media Library
- To view the Media Library click Media in the dashboard menu. (You can also go directly to the ‘Add New’ screen from here.
- To ‘Add New’ images/files, click the Add New button at the top of the page. Then drag and drop files into window or click Select Files button.
- You can add files directly to a specific folder, or drag/drop them later.
- Inside the Media ‘Grid’, media items are displayed in a thumbnail grid for ease of navigation. Click any media item to edit the image title, meta data, link options; however, we recommend that you use photo editing software like Photoshop before uploading images to Media Library.
- This is where you can find the unique URL for image and PDF, which can be used to link to ‘Download’ a PDF.
- Media library can be filtered by type or date and is searchable by title.
Options
- Edit the Header Phone Number
- Edit the defautl header image for pages and blog posts, and the default featured image for blog detial pages.
- Edit eNewsletter signup text that appears on the blog landing pages.
- Edit Social Media links in footer
Menus
Use menus to organize how you want the various menus to display.
- To add pages to your menus and to structure sub pages, navigate to Appearance > Menus in the left dashboard menu.
- At the top of the page, select the menu you want to edit from the dropdown, or select create a new menu.
- Adding Pages (or post type pages):
- Find the page you wish to add to your menu from the selection area on the left. Select all applicable pages and add to menu.
- Once in the menu, drag and drop the pages to reorder or set as sub pages.
- To set as a subpage, drag the page so it appears indented underneath the primary page.
- The menu label defaults to the name of the page but this can be overwritten. Click the arrow that appears all the way to the right of the page label and enter your title in the ‘navigation label’ field. You can delete menu items in this section as well.
- ‘Save Menu’ with the red button to the right.
- Adding ‘Custom Links‘ such as a phone number or external site page.
- To add a custom link to your menu, select ‘custom link’ from the left options area and ‘Add to Menu’.
- Add the URL and Navigation Label you want to display.
- ‘Save Menu’ with the red button to the right.
Widgets
This is a ‘three-step’ process. 1. Creating the sidebar widget content. 2. Creating the space on the page for the widget. 3. Joining the widget to that page.
- Create the sidebar widget – In the dashboard menu go to OMS Widgets > Add New. (you can view all existing widgets here)
- Name and add the new content for that specific sidebar. You have options for open content, image, video, map. Choose the correct item, and complete the entry.
- Create the space on the specific page for the widget – In Appearance > Widget Areas, create (Add New) and label a new widget area and assign it to the relevant page(s) with the check box fields below. This will create a sidebar widget area on the desired pages, like the content styles page. NOTE: if they page already has a Widget Area created, you can skip this step.)
- Join the widget to the space – Once the area is created go to Appearance > Widgets, select the widget area you created from the list on the right (newly created areas will appear at the top).
- Click and drag the OMS Persistent Widget tab from the options on the left into the desired “area” on the right.
- Click the drop down on the OMS Persistent Widgets and choose the entry you completed in OMS Widgets.
- If you are adding more than one sidebar element such as text, an image, etc., you only need to create one sidebar widget area.
- You have to drag/drop the OMS Persistent widget into the sidebar multiple times until all of your items have been added. Continue to select the different widget sections from the drop down menu. If you want to reorder them, just drag and drop!
Forms
- To edit the existing contact page form “Contact Form”
- Select “Contact Form”
- Add additional elements from the right column to join them to the form.
- Click on elements in the form to drag and drop them into your preferred order.
- Each field in the form has a ‘Required Field’ check box under the general tab.
- To create a New Form, select Forms from the left navigation.
- Select Add New Form
- On the right side of the screen are all of the form fields that are available to you. If you are not seeing the form fields, click the blue + button to reveal them.
- Click a form field to have it appear on the left side of the screen. Clicking on the form field will open up a window on the right where you can customize the “Label” of the field and/or make a field required.
- “Settings” tab
- Under Form Settings, double-check the form title.
- Under Label placement, change to “Top aligned”
- Under Form button, adjust Button Text as needed
- Click Update Form Settings
- Under Confirmations, select “Page” (This is where your Thank You page is entered)
- Select your Thank You page. (This will need to be built in order to select the page)
- Note: If setting up a new Thank You page (after launch), be sure to track this action in Google Analytics.
- Under Notifications, adjust the admin notification for a form submission
- Under Form Settings, double-check the form title.
Once you have completed your form, it is now ready to be added to a page. Go into the page that you want to add the form to and click “Add Form” above the WYSIWYG. You will need to select the form from the drop-down window. In your options, you can choose to “Display Form Title”, “Display Form Description”, “Enable Ajax”. The only option that would be used here would be “Display Form Title”, but since you are adding this to a page with a title on it, the recommendation would be to just use the title on the page itself. Uncheck all boxes and click “Insert Form”. This will add the form to your page using shortcode.
FORMS (INTEGRATED WITH Hubspot)
- Just wanted to confirm that the Newsletter form on WordPress is going to the Subscription form on HubSpot, and the Contact form on WordPress is going to the Contact for on HubSpot
- Here are the instructions for linking a form in HubSpot:
- First, build your form in HubSpot (Note the fields that you are creating)
- Then, create the same form (with the same form fields) in WordPress
- Once you have created your form, click “Update”
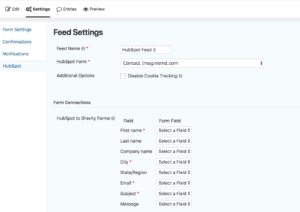
- Click on the “Settings” tab and select “HubSpot”
- Click “Add New”
- From the “HubSpot Form” dropdown, select the form that your WordPress form should feed into
- Just a quick note: It will take a few seconds for the form fields from HubSpot to feed into WordPress
- For any fields that do not connect automatically, you will need to select the WordPress field (in the dropdown) that will correspond to the HubSpot field (Left).
- Click “Update Settings”
- Be sure to finish setting up your other settings for the form:
- “Settings” tab
- Under Form Settings, double-check the form title.
- Under Label placement, change to “Top aligned”
- Under Form button, adjust Button Text as needed
- Click Update Form Settings
- Under Confirmations, select “Page” (This is where your Thank You page is entered)
- Select your Thank You page. (This will need to be built in order to select the page)
- Note: If setting up a new Thank You page (after launch), be sure to track this action in Google Analytics.
- Under Notifications, adjust the admin notification for a form submission
- Once you have completed your form, it is now ready to be added to a page. Go into the page that you want to add the form to and click “Add Form” above the WYSIWYG. You will need to select the form from the drop-down window. In your options, you can choose to “Display Form Title”, “Display Form Description”, “Enable Ajax”. The only option that would be used here would be “Display Form Title”, but since you are adding this to a page with a title on it, the recommendation would be to just use the title on the page itself. Uncheck all boxes and click “Insert Form”. This will add the form to your page using shortcode.
- Be sure to test the form to make sure it is functioning as you expect. (Including the admin notification when a form is submitted)
Homepage
The homepage is a basic page with additional functionality related to the header area.
- Homepage Content:
- Title: Enter the h1 for the page
- Background Text: The large style light text behind the h1. (Imagine
- Header Image: Enter image (size is different than the inner page header image)
- Button Text: Enter text for button that can appear below the h1.
- Enter Button link
- Enter Animation Speed
- Enter Message Duration
- Enter Home Page Messages that will rotate in place of the h1.